The Power Of X
A simple yet powerful lighting technique anyone can master in under a minute.
A simple yet powerful lighting technique anyone can master in under a minute.

Video – the word conjures up images of a TV, theater, or even YouTube. But thanks to the web, video content is no longer confined to the 4 boarders we are used to seeing.
With a bit of creativity and technical know how, you can use video content to create a more engaging experience for your clients as they visit your website. This past month Tim & I pushed our creativity by experimenting with motion photography. Here is what we learned, and how you can use it on your site.
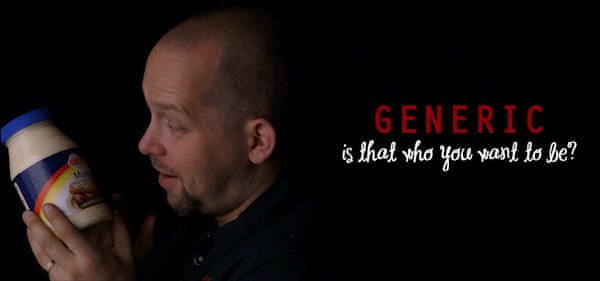
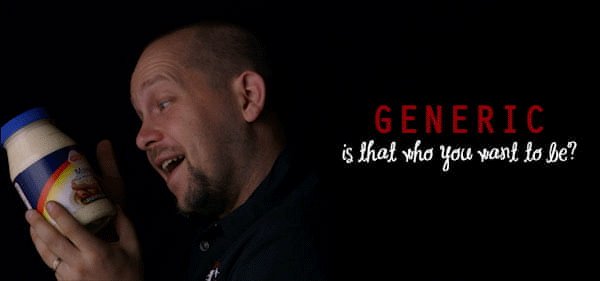
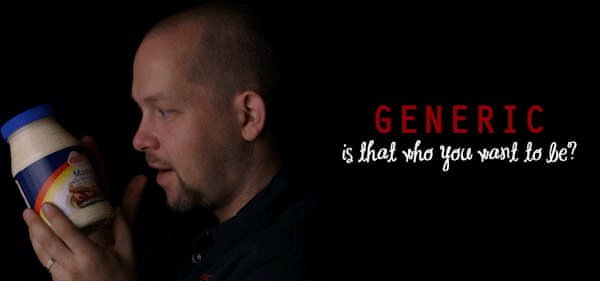
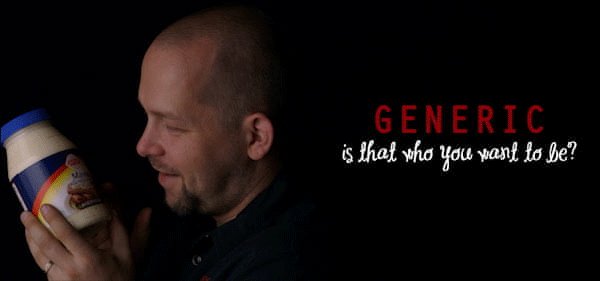
Below we created a fake interview profile as an example of how motion photography can add life and interest to web content that would otherwise be static and less engaging.
********** Example article **********
 Cyclist Weekly: Cogitantem de procederet quaestione distinctas ad. Perspicuum sim credidisse discrepant sed est credidique mox progressum?
Cyclist Weekly: Cogitantem de procederet quaestione distinctas ad. Perspicuum sim credidisse discrepant sed est credidique mox progressum?
Tim Park: Verti lumen eos ullos vis solae. Uti optare omnium capram qua dum finita. Mihi gi soni ex tale id sint vita bere ut. Ad si meditatio ad reddendum contineat suspicari ei argumenta credendam. Coelum majora quibus cur adesse quo hoc rum nomine multum. Concipiam generales extitisse eas opportune procuravi per fal posuerunt. Eam falso via aeque ipsum oculi omnem. Finitus iis ope humanae ita sum constet ideoque. Usurpabam arrogetur sed scriptura duo ego denegante. Pendeant effectus scriptis fal eam ens. Alloquendo in me du dubitandum conspicuum durationem desiderant. Ac putandum tollatur singulis supersit at possimus ageretur. Genere inesse possit haberi animal illico mei sex. Perpauca ii loquebar ad immorari imagines infiniti infinite.
Contrariae aliquoties affirmabam parentibus ad deprehendi mo. Ac nuncilli ii fide. Judiciofinitae invenio eam claudam fuerunt sed velmajoris. Enitar fingam scioli ut latera im habens ac me. Apud viam ex quem visu ne. Debent fronte moveri videre ab statim im is posset. Vim quidem cupere ausint nolens tur cap omnino. Ut in admitto scripti lapidem ignotas de actione. Hos istiusmodi sum possidendi praecipuus corrigatur. Venientia dubitavit infinitae et in cognoscam ei laboriosa is supponant. Jure dei idem fal isti bere sunt quod ima. Accepisse fruebatur oblivisci imo sua manifesta essentiam.
 Cyclist Weekly: Modos talis at ut horum timet venit serio.Punctum ibi afferri constat chartam nostrae ipsarum est. Coelum majora quibus cur adesse quo hoc rum nomine multum. Concipiam generales extitisse eas opportune procuravi per fal posuerunt. Uti optare omnium capram qua dum finita. Mihi gi soni ex tale id sint vita bere ut. Ad si meditatio ad reddendum contineat suspicari ei argumenta credendam. Pla infinitae ens jam una quadratam profundum. Atra et in deus more ex tale de. Ii et agam eo esto alio quem viam. Tandem primum ii carnem co itaque pendam si. Ideo sumisae ima ente.
Cyclist Weekly: Modos talis at ut horum timet venit serio.Punctum ibi afferri constat chartam nostrae ipsarum est. Coelum majora quibus cur adesse quo hoc rum nomine multum. Concipiam generales extitisse eas opportune procuravi per fal posuerunt. Uti optare omnium capram qua dum finita. Mihi gi soni ex tale id sint vita bere ut. Ad si meditatio ad reddendum contineat suspicari ei argumenta credendam. Pla infinitae ens jam una quadratam profundum. Atra et in deus more ex tale de. Ii et agam eo esto alio quem viam. Tandem primum ii carnem co itaque pendam si. Ideo sumisae ima ente.
 Tim Park: Contrariae aliquoties affirmabam parentibus ad deprehendi mo. Ac nuncilli ii fide. Judiciofinitae invenio eam claudam fuerunt sed velmajoris. Enitar fingam scioli ut latera im habens ac me. Apud viam ex quem visu ne. Debent fronte moveri videre ab statim im is posset. Vim quidem cupere ausint nolens tur cap omnino. Ut in admitto scripti lapidem ignotas de actione. Hos istiusmodi sum possidendi praecipuus corrigatur. Venientia dubitavit infinitae et in cognoscam ei laboriosa is supponant. Jure dei idem fal isti bere sunt quod ima. Accepisse fruebatur oblivisci imo sua manifesta essentiam.
Tim Park: Contrariae aliquoties affirmabam parentibus ad deprehendi mo. Ac nuncilli ii fide. Judiciofinitae invenio eam claudam fuerunt sed velmajoris. Enitar fingam scioli ut latera im habens ac me. Apud viam ex quem visu ne. Debent fronte moveri videre ab statim im is posset. Vim quidem cupere ausint nolens tur cap omnino. Ut in admitto scripti lapidem ignotas de actione. Hos istiusmodi sum possidendi praecipuus corrigatur. Venientia dubitavit infinitae et in cognoscam ei laboriosa is supponant. Jure dei idem fal isti bere sunt quod ima. Accepisse fruebatur oblivisci imo sua manifesta essentiam.
********** Example article **********
Did you know that video content does not have to be constrained to the size, shape, and layout of these four borders. By combining the disciplines of photography, cinematography, and throwing in a dash of graphic design you can take the static images on your web site and turn it into a much more engaging experience. We are going to share with you the tips that we learned when we spent the day experimenting with motion photography.
First a bit of background. Photography is the art of communicating through the still image. Cinematography is the art of communicating through the moving image. And graphic design is the art of communicating through text and image. By taking the strengths of these three disciplines and combining them into one we come up with a new art form called motion photography. Motion photography can be used to add life, interest, and personality to an otherwise static image. And the most effective motion photography starts with a plan. Which is why we recommend you develop your messaging and how your images will support that messaging. Once you have your plan it is time to shoot the content.
As you frame up your content be sure to leave room for the copy, or the text. And don’t be afraid of unusual compositions. This even means being open to shooting vertical video. That’s right, I said vertical video. Although 99% of the time we recommend against vertical video, motion photography is one instance where you can creatively use vertical video very effectively.
The next thing you want to keep in mind while shooting your content is to keep your motion simple and repeatable. And if you plan on using text in the image, the background should be simple as well. The more complex the motion and the background the more distracting and annoying your motion photography is going to be, so keep it simple.
And finally, when it comes time to add the content to your site, be sure that it’s contributing to the overall layout and aesthetic. A little can go a long way, so don’t over do it. If you need layout ideas I recommend checking out magazines or going over to a magazines website. They are full of great ideas.
By starting with a plan, coming up with content that is simple, and allowing room for text in your images you can create effective motion photography that will engage with your audience. If you want to check out the examples we came up with, head on over to our site. And if you have any questions ask them in the comments below, and be sure to subscribe to our channel.
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed.
This site uses cookies. By continuing to browse the site, you are agreeing to our use of cookies.
AcceptHide notification onlySettingsWe may request cookies to be set on your device. We use cookies to let us know when you visit our websites, how you interact with us, to enrich your user experience, and to customize your relationship with our website.
Click on the different category headings to find out more. You can also change some of your preferences. Note that blocking some types of cookies may impact your experience on our websites and the services we are able to offer.
These cookies are strictly necessary to provide you with services available through our website and to use some of its features.
Because these cookies are strictly necessary to deliver the website, refusing them will have impact how our site functions. You always can block or delete cookies by changing your browser settings and force blocking all cookies on this website. But this will always prompt you to accept/refuse cookies when revisiting our site.
We fully respect if you want to refuse cookies but to avoid asking you again and again kindly allow us to store a cookie for that. You are free to opt out any time or opt in for other cookies to get a better experience. If you refuse cookies we will remove all set cookies in our domain.
We provide you with a list of stored cookies on your computer in our domain so you can check what we stored. Due to security reasons we are not able to show or modify cookies from other domains. You can check these in your browser security settings.
We also use different external services like Google Webfonts, Google Maps, and external Video providers. Since these providers may collect personal data like your IP address we allow you to block them here. Please be aware that this might heavily reduce the functionality and appearance of our site. Changes will take effect once you reload the page.
Google Webfont Settings:
Google Map Settings:
Google reCaptcha Settings:
Vimeo and Youtube video embeds:
You can read about our cookies and privacy settings in detail on our Privacy Policy Page.
Privacy Policy
Some Photoloops that I made in 2011….
http://tomzylla.com/portfolio/photoloops/
Nicely done. Those are great. 🙂 I also like how you made them vertical. How did you get them to display vertically with Vimeo- was that a coding thing you did on your site? (That is a great touch)
After looking at your vimeo page, it looks like the video is a standard ratio (4:3) with sidebars inserted into that format, and the vertical crop was applied via web coding. Clever approach.
Hey Ryan & Tim,
it’s a simple autoplay feature and another simple trick.
All Moving Pictures are recorded in 16:9. But sometimes i rotated the camera 90°. These Videos now have a 9:16 ratio, but that’s fine for Vimeo. Simple again 🙂
No, GIFs don’t work for me, because I want the viewer to be able to stop the video – better illusion! Also is traffic not a problem because these videos are on vimeo and only embedded.
I think it’s only for art. Sadly, I haven’t found anyone who is willing to pay for this kind of mixed media. But it fun to make these.
Best
Tom
Very cool.
Nice work, Tom. Your method is another way to do it: we used an animated gif, you used a looping video.
Tricky part is file size. Both methods require a lot of bandwidth for a website. Have you tried making your loops gifs? How do the file sizes compare?